
#What is best image format for web mp4#
MP4 is a digital multimedia format and was developed under the standard of ISO/IEC and MEPG in 2001 based on the QuickTime format MOV preferred by the Apple devices. To solve playback errors or compatibility problems, you need to recover corrupted codecs, transcode, or compress the file with the aid of video converters. Note: Occasionally, the file extension matches the required format, but you just fail to open it. It reveals which video container is used to store digital information. Video file extension: File extension is what you see from a file name in the form of. A video container is compatible with multiple codecs, which differ from video formats. MP4, AVI, MOV, FLV, and WMV are frequently used. Video file container: After codec compression, the video file needs to put all the data into one package, and this is what we call a video file container.
#What is best image format for web series#
Common codecs include the H.26X series (The newest is H.266/VVC but hasn't been adopted in practice.), MPEG series, and others like CineForm, VP9, WMV, and royalty-free AV1, etc. Codecs are invented to compress and decompress multimedia data in your video file in either a lossy or a lossless manner. Codecs: The video you play, edit, or convert has always been compassed in some way, otherwise it'll take up unbearable space. Understanding 3 Confusing Terms Related to Video Format So, before we dive into specific video formats, we should know some related concepts. And different video formats represent different arrangements of these elements. A video file has more parts than you think – video, audio, optional subtitles, metadata, and coding schemes. But it never simply equals the file extension like say. No matter you are playing, editing, sharing, or archiving videos, it is unavoidable to deal with the video format. If you only have one of those file formats, there’s a super useful online tool to help, the Fontsquirrel webfont generator.ĭrop your fonts somewhere on your web server, then add the following on your. In order to ensure a good cross-browser compatibility, you need to have the font you wish to use in the following formats. Webfonts provide a faster page load than a whole bunch of encoded text images.

In 90% of the case, you can instead use a Webfont and CSS.

In late 2019, I still see lots of people encoding text in images. Use web fonts instead of encoding text in images There’s tons of things that you can do with CSS3 instead of using images, and your website will be faster. In other words, if you can do something using CSS, do it with CSS, not images. One of my rules of thumb when it comes to web design and development is to avoid using images as much as possible. Need a gradient or a fancy text effect on your website? Don’t use images! The CSS3 specification allows you to add lots of visual effects. On php-based websites, there’s many different libraries that allow you to easily generate thumbnails on the fly. If you’re using WordPress, the upload tool automatically resizes any uploaded image to various sizes (original, medium, thumb, etc) so you should always choose the appropriate size. This will result in a much faster page load and a better user experience. You want to display a 500px width image? Then, resize your original image to 500px and display the resized version instead of the original. While this is a useful feature, the image isn’t actually resized, it’s only displayed at a smaller size. HTML and CSS offer you the possibility of resizing images by specifying the desired width and height.

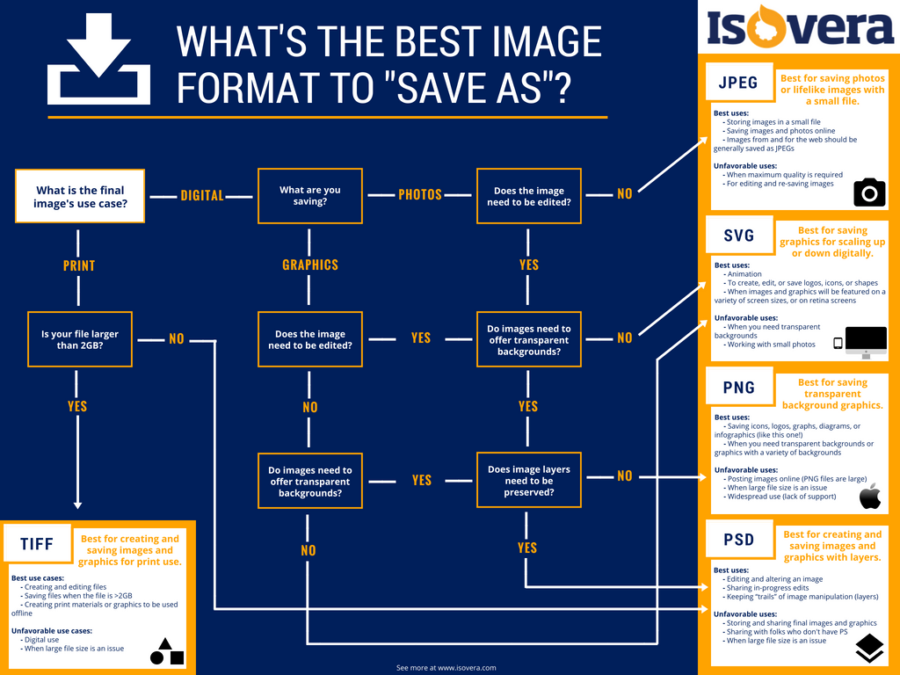
Further reading: GIF, JPG and PNG – What’s the Difference? Use Thumbnails Instead of HTML Resizing


 0 kommentar(er)
0 kommentar(er)
